这次要推荐是提升html页面布局效率的chrome插件。
适用于有 HTML + CSS 进行页面设计需求的人群。
Page Ruler Redux
该插件是Page Ruler Redux,直接点击链接就可以在Chrome应用商店进行下载了。
下载完成并进行安装,使用ALT + P快捷键就可以将插件打开,戍边点击选择需要测量的区域即可。
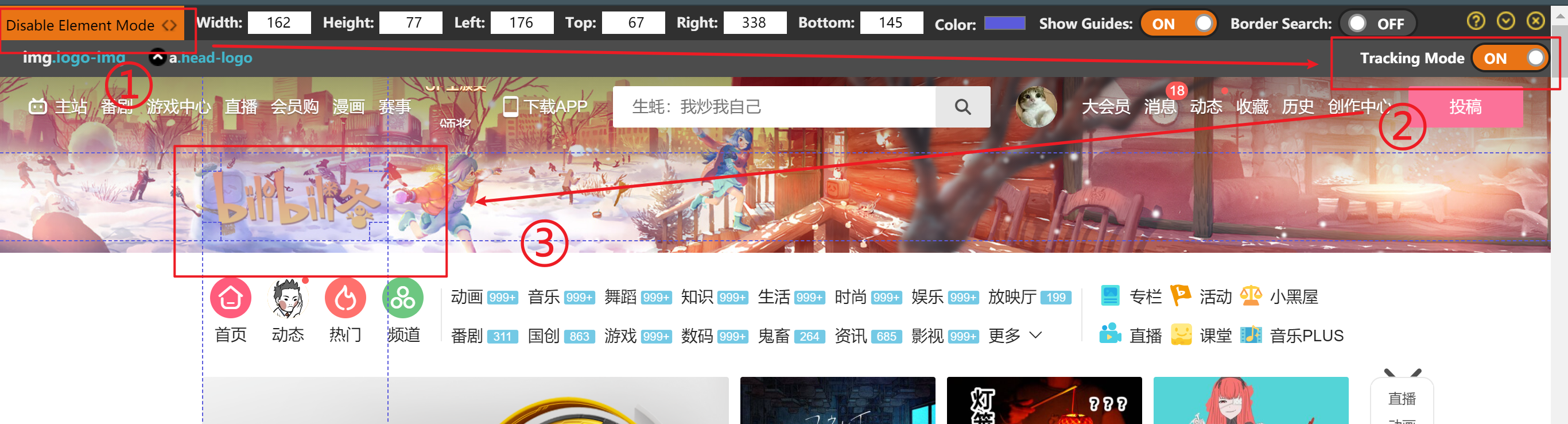
当然,这样直接点击有的时候会选的不太准确,可以打开元素模式,自动选择边界框,在调试的时候就可以自动选择元素边界,准确进行设计。

Ctrl+Shift+I
2021年1月13日 更新:
利用上面的插件来显示页面元素的width和height感觉是很方便,但我觉得更重要的应该是可以看到left和top等边距参数,这样可以准确控制页面的布局。
同时当页面元素可以拖动和缩放的时候,我们打开插件进行测量,则页面可能会重新刷新,这个时候就比较不方便了,这时需要查看width和height的话,通过浏览器自带的开发人员工具,点击左上角的小箭头即可。将该页面独立出来,就可以直接查看页面元素的大小了。
其实这个开发人员工具我用的很熟悉,但是当时想要测量页面元素却一时忘记,今天才反应过来,这可能就是灯下黑吧😂。