缘
时隔一年多的时间,再次将拾起写博客的习惯。最早的时候是在大一接触了 Hexo,那时候有人跟我分享了他的刚搭建好的博客,但是我并没有看懂,于是就没有太在意,想来自己还是错过了最初变强的机会,而那个人已经是南大的研究生了。后来自己搭建博客是在大三了,主要内容还是编程问题、平时课程的收获和周记等心得类的,之后由于考研的缘故又放下了博客。这次再拿出来干脆重新开始搭建,这次以数据分析内容为主,记录在此算是一种自我督促吧。
建议
安装 Hexo 的时候,包括安装其他软件,希望读者可以将全文都看一遍,再多看几篇其他的教程再下手,尤其是这种自由度比较高的东西,配置多,步骤多,涉及的内容也比较多。
本文是针对:Hexo 5.3 + GitHub Pages进行搭建的,使用<GitHub name>.github.io作为域名,主题是Next。
Hexo环境准备
本文的面向 Windows 10 的。
Hexo 安装之前需要的准备工作有:
- Git 下载,以及安装的中文说明文档。
- Nodejs 下载,本人的 Node.js 是 Anaconda 中安装某个包的时候装的,具体忘记了,反正在电脑上是有的😃。
- (可选)yarn,Node.js 是自带 npm 包管理器的,但是因为某些原因
感到不爽而使用 yarn ,它本质上还是利用 npm 进行安装的,至于 cnpm 还是不推荐的。
此处不是重点,就不一一赘述安装步骤了。
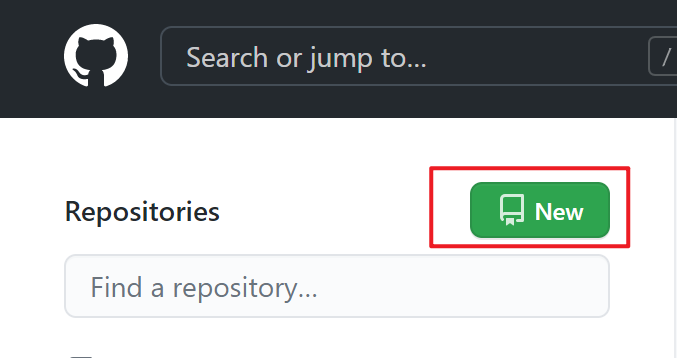
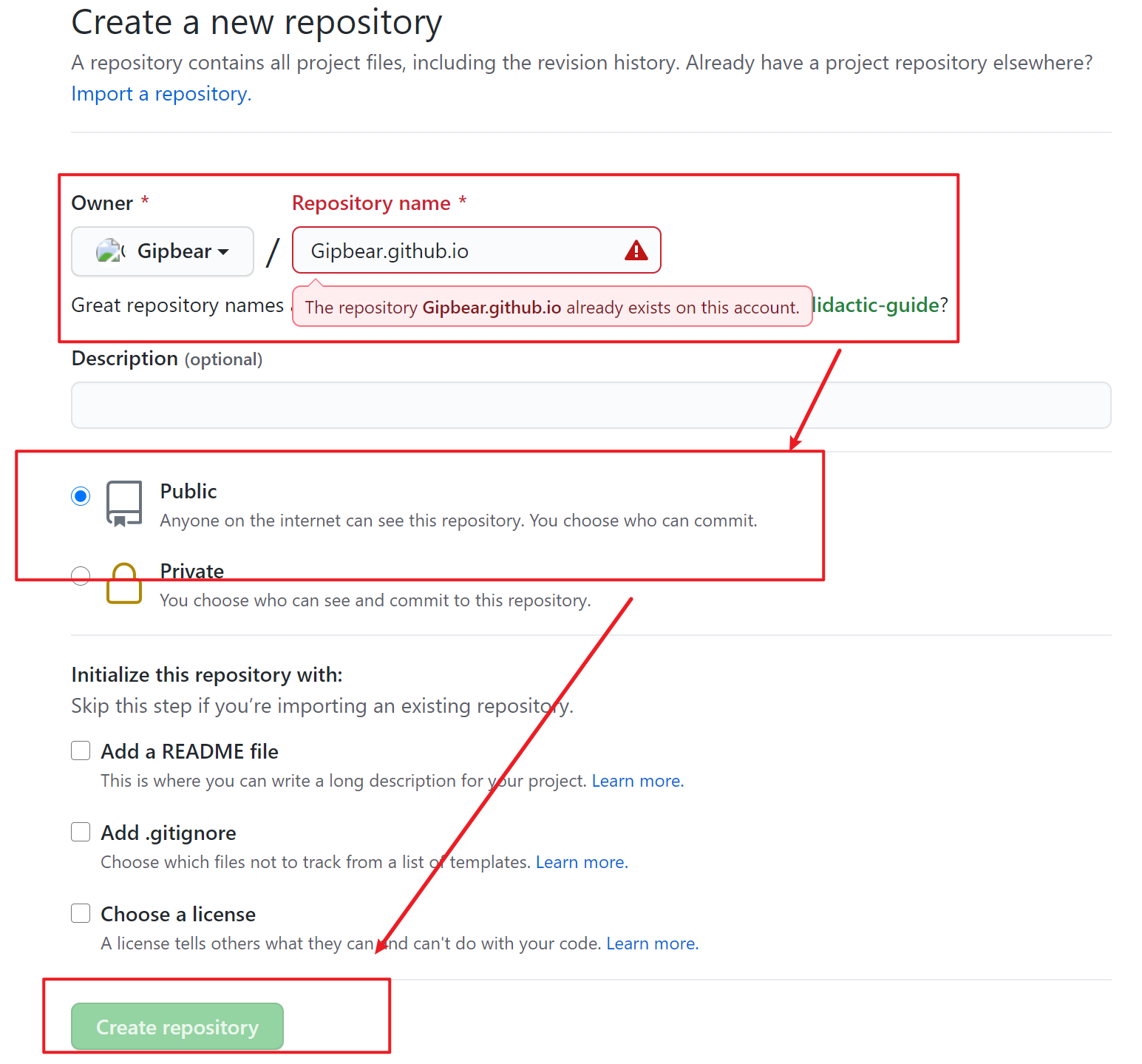
除此之外还需要一个 GitHub 账号,打开GitHub官网,注册并登录,并且新建一个项目,如下:

需要注意的是,repository 的 name 一定是 <GitHub name>.github.io,这也是之后直接访问的免费域名。本人这里是因为已经创建过了,所以显示错误。

创建好了之后就到下一步吧,一会儿回过头来再使用。
Hexo 安装
接下来就开始 Hexo 的安装:
安装 Hexo 依赖包
选择合适的地方新建一个文件夹(下面称为根目录),作为 Hexo 博客的主文件夹,建议命名为
<GitHub name>.github.io。在新建的博客文件夹(再强调一次,下面称为根目录)内右击打开 Git Bash,输入
yarn global add hexo-cli,在全局安装 Hexo。此处应该是不会在该文件夹产生任何内容的,不出意外的话,应该是在
<yarn安装目录>\Data\global\node_modules中随后在博客的根目录内输入
hexo init,对 Hexo 进行初始化,该文件夹下不能有任何文件,否则会报错。
关联 GitHub Pages
到这里,已经将 Hexo 安装到本地了,接下来需要将 Hexo 与 GitHub Pages 进行关联,使得 Hexo 可以部署在 GitHub 上。
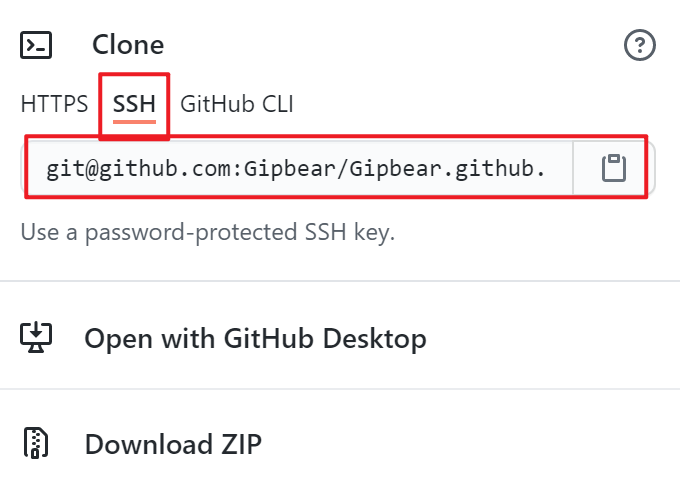
打开之前建立的 repository,复制该 repository 的 ssh 链接。

在博客根目录下找到
_config.yml配置文件,使用记事本或VS code等软件打开,在最下面找到1
2
3
4deploy:
type: git
repo: 上一步复制的ssh链接
branch: master注意配置文件的冒号之后都是有空格的。
再进入博客的根目录,输入的邮箱和用户名。
1
2git config --global user.email "自己的邮箱"
git config --global user.name "自己的用户名"输入
yarn add hexo-deployer-git,安装 Git 部署依赖项,就大功告成了。
启动 Hexo
这时候让我们来启动一下看看我们的博客,同样在根目录下输入命令:
hexo clean:清除 public 文件夹内的内容,也就是清理缓存建议每次更新的时候运行一下。hexo generate:生成文件,生成发布的 public 文件,可简写为hexo g。hexo server:启动本地服务器,可以通过 http://localhost:4000 进行访问,此步成功就说明博客搭建成功了,可简写为hexo shexo deploy:部署博客,可简写为hexo g。
跳过输入GitHub 密码
到这里为止,在 deploy 的时候,会发现每次都需要输入密码,十分的麻烦,所以使用 ssh-keygen 来生成密钥:
- 同样在根目录输入
ssh-keygen -t rsa -C "自己的邮箱"。 - 连续敲击三下回车,后面两下是输入密码,直接回车就表示不输入密码。
- 成功之后会在用户目录下生成
.shh文件夹,打开其中的id_rsa.pub文件,右击记事本打开就可以,复制其中的完整内容。 - 在 GitHub 的设置-> SSH keys中,点击
New SSH key,Title 任意,Key 则是将复制的内容粘贴进去即可。
至此一个可以成功部署的最初 Hexo 博客就搭建完成了,后续就是优化内容了。
tags、categories、about
默认在导航栏会有首页、归档、关于三个选项,还可以添加标签、分类和关于三个模块,之后就可以在文章中对文章添加分类或标签了,关于模块是自我介绍类的,也可以作为自己的主页,写一些自我介绍的一些内容。
在博客根目录下打开
_config.yml配置文件,找到menu,去除tags、categories、about对应的注释。在博客根目录下执行指令,来新建文件夹:
1
2
3hexo new page "tags"
hexo new page "categories"
hexo new page "about"这些文件夹在根目录的 source 下,其中都会有
index.md文件,打开之后分别增加type属性:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
title: 标签
date: 2021-01-06 08:24:26
type: "tags"
title: categories
date: 2021-01-06 08:24:22
type: "categories"
title: about
date: 2021-01-06 08:24:28
type: "about"重新部署 Hexo 就可以生效。
主题优化
主题的话,我这里选择爆款的 Next 主题,想要尝试更多主题可以在Hexo Themes中自己选择。
| 版本 | 年份 | 仓库 |
|---|---|---|
| v5.1.4 或更低 | 2014 ~ 2017 | https://github.com/iissnan/hexo-theme-next |
| v6.0.0 ~ v7.8.0 | 2018 ~ 2019 | https://github.com/theme-next/hexo-theme-next |
| v8.0.0 或更高 | 2020 | https://github.com/next-theme/hexo-theme-next |
iissnan 已经停止维护了,不推荐,其他两个根据 Hexo 版本进行选择,克隆下来的主题就在 themes/next 文件夹内,其中的_config.yml配置文件是之后操作主题的地方,需要和之前根目录下 Hexo 的配置区分开。
注意,有的时候配置完部署后未生效,一般 hexo s 一下,成功的话,再部署一次或多次就生效了,很神奇!!!记得每次都 clean 一下。
主题样式
- 在主题文件夹中打开
_config.yml配置文件,找到 scheme 属性。 - 可以选择 Muse、Mist、Pisces 和 Gemini 四种主题类型。
图片显示问题
通过之前的配置之后,发现我们的图片居然无法上传,又担心使用图床容易崩塌,所以,使用插件来将本地图片上传。
- 在博客根目录下输入
yarn add https://github.com/7ym0n/hexo-asset-image,安装该插件,注意直接安装 hexo-asset-image 的时候会出现图片时间无法映射的问题。 - 在主题下打开
_config.yml配置文件,找到post_asset_folder设置为 true,这样生成新的md文件的时候,就会得到一个同名的的文件夹,在其中存放对应博文所需要的图片。 - 最后就可以在博客中引用图片了,可以是
![]()或者 html 形式的(主要是可以缩放),
头像设置
在主题下打开
_config.yml配置文件,找到 avatar 字段1
2
3
4
5
6# Sidebar Avatar
avatar:
# Replace the default image and set the url here.
url: /images/avatar.gif # avatar.gif 是自己喜欢的头像,放在\themes\next\source\images下
rounded: ture # 是否圆形显示头像 true | false
rotated: ture # 光标移到头像上后头像是否旋转 true | false
网站图标
同时设置一下网站的图标。
将themes\next\source\images文件夹下的apple-touch-icon-next.png,favicon-16x16-next.png和favicon-32x32-next.png图片替换成同样名称和大小的图片即可。
将文章链接修改颜色
在themes\next\source\css\_common\components\post\下打开post.styl文件,添加字段
1 | .post-body p a{ |
最好在末尾添加,便于和原配置进行区分。
主页部分显示
Next 版本 7 以上已经不支持 auto_excerpt,因为摘要本身是博客的内容,而非主题负责的内容,官方推荐使用<!-- more -->来手动设置。
添加 GitHub 角标
- 在GitHub Ribbons中选择喜欢的角标形式,并复制代码。
- 打开
themes/next/layout/_layout.swig文件,在<div class="headband"></div>下粘贴代码。 - 将代码中的
href替换为自己的 GitHub 主页
删除版本信息
在主题配置文件中找到powered字段,修改为false即可。
社交链接
在侧边栏添加一些社交链接,可以使用的图标可以在Font Awesome查看,然后在主题配置文件中找到social字段,并进行配置,例如:
1 | social: |
但是一些没有的图标,比如B站,就需要使用自定义方法进行配置。这里我们使用阿里的iconfont来查找,找到B站的图标,点击图标上的添加入库,再点击右上方购物车图标,点击下载代码获得一个压缩文件,解压得到一个iconfont.css文件,将其复制到themes\next\source\lib\font-awesome\css\all.min.css后面,最后在social中添加即可:
1 | bilibili: https://space.bilibili.com/B站id || iconfont icon-bilibili-line |
添加文章权利声明
emmm,虽然也没有特别大的利益相关,但是还是正式点比较好。
在主题配置文件中找到creative_commons字段,将post修改为true即可。
代码样式
修改代码的样式主题,在主题配置文件中找到codeblock字段,将highlight_theme修改为想要主题即可。
同时打开copy_button按钮,使得代码可以直接复制。
加载显示进度条
进度条需要下载插件:
1 | # 注意:进入主题文件夹的不是指 themes,而是指 next! |
之后打开主题配置文件,找到pace属性,设置enable: true,并选择自己喜欢的形式,可以在Pace预览。
文章结束标记
在
themes/next/layout/_macro/下新建passage-end-tag.swig文件,并输入1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">------ 本文结束------</div>
{% endif %}
</div>再打开附近的
post.swig文件,在注释END POST BODY字段之前增加1
2
3
4
5<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>最后打开主题配置文件,在
Post Setting下增加如下即可。1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
小代码格式
本人这里设置的颜色类似于 Typora 的 OrangeHeart颜色,打开themes\next\source\css\_variables\base.styl文件,修改:
1 | // 加入自定义颜色 |
阅读次数统计
Hexo 有很多可以进行阅读次数等内容的方法,这里选择使用不蒜子进行统计。
打开主题配置站点,将
busuanzi_count设置为true。同时找到主题文件夹中的
busuanzi-counter.swig文件夹,这个路径好像不同的教程都不太一样,自己找一下吧,在将原本的对应配置修改如下,其中第三行不蒜子的 url 需要修改,原因实属七牛天坑:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36{%- if theme.busuanzi_count.enable %}
<div class="busuanzi-count">
<script{{ pjax }} async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
{%- if theme.busuanzi_count.total_visitors %}
<span class="post-meta-item" id="busuanzi_container_site_uv" style="display: none;">
<!--<span class="post-meta-item-icon">-->
<!--<i class="fa fa-{{ theme.busuanzi_count.total_visitors_icon }}"></i>-->
<!--</span>-->
我的第
<span class="site-uv" title="{{ __('footer.total_visitors') }}">
<span id="busuanzi_value_site_uv"></span>
</span>
位朋友
</span>
{%- endif %}
{%- if theme.busuanzi_count.total_visitors and theme.busuanzi_count.total_views %}
<span class="post-meta-divider">|</span>
{%- endif %}
{%- if theme.busuanzi_count.total_views %}
<span class="post-meta-item" id="busuanzi_container_site_pv" style="display: none;">
<!--<span class="post-meta-item-icon">-->
<!--<i class="fa fa-{{ theme.busuanzi_count.total_views_icon }}"></i>-->
<!--</span>-->
历经
<span class="site-pv" title="{{ __('footer.total_views') }}">
<span id="busuanzi_value_site_pv"></span>
</span>
次回眸才与你相遇
</span>
{%- endif %}
</div>
{%- endif %}
网站字数统计
安装hexo-symbols-count-time插件,并在主题配置中找到symbols_count_time字段,修改为
1 | symbols_count_time: |
全局搜索
这个是在博客上创建一个可以全局搜索的入口,使得可以快速搜索博客内容。
首先需要安装
hexo-generator-searchdb插件。打开站点配置文件,在
Extensions下添加1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000最后再将主题配置中的
local_search功能设置为true即可。
修改文章底部标签
默认的标签是用#表示的,这里修改一下使用图标tag来替换。打开/themes/next/layout/_macro/post.swig文件,找到rel="tag">,将后面的{{ tag_indicate }}替换为<i class="fa fa-tag"></i>即可。
鼠标点击特效
在hexo\themes\next\source\js\目录或hexo\themes\next\source\jsrc\目录下(后者我没有)新建一个love.js文件,粘贴下方的内容
1 | !function(e, t, a) { |
保存文件,并在hexo\themes\next\layout\_layout.swing文件底部<body>上增加:
1 | <!-- 页面点击小红心 --> |
注意修改
src为love.js所在的路径。
浏览器网页标题恶搞
离开博客页面会在标签页出现恶搞文字表情,也可以自定义。在\themes\next\source\js下新建一个FunnyTitle.js文件,写入如下内容:
1 | <!--浏览器搞笑标题--> |
并在hexo\themes\next\layout\_layout.swing文件底部<body>上增加:
1 | <!--浏览器搞笑标题--> |